The second method for including emoji glyphs is to provide the Markdown widget with a syntax extension for inline emoji tags. The Markdown package includes a syntax extension for emojis, EmojiSyntax. The default extension set used by the Markdown widget is the GitHub flavored extension set.
There are syntax elements to make lists, add links, include code blocks, headers, images, and a lot more. Please see below for a list of available syntax options and for examples on how to use them. If you're not familiar with Markdown, it may be worth your while to read Daring Fireball's Markdown Syntax Guide.
Markdown is a lightweight markup language for adding formatting elements to plain text. IntelliJ IDEA recognizes Markdown files, provides a dedicated editor with highlighting, completion, and formatting, and shows the rendered HTML in a live preview pane. Many Markdown processors support syntax highlighting for fenced code blocks. This feature allows you to add color highlighting for whatever language your code was written in. To add syntax highlighting, specify a language next to the backticks before the fenced code block.
If you'd prefer to use signs to start and end code blocks, you can also mark the corresponding passage with three backticks at the start and at the end. Here you also have the option – at least with many Markdown editors – to create color highlights automatically. To do so, enter the language of the following source code after the three introductory backticks.
Get code examples like "readme github color" instantly right from your google search change text color in md file how to add color in text github readme. By default Markdown Preview uses the colors of the active syntax theme. Enable Use GitHub.com style in the package settings to make it look closer to how markdown files get rendered on github.com. These options allow you to format text in visually appealing and organized ways to present your ideas.
Hi Harry -- thanks for the review -- I'm glad you like this add-on. For the Google-internal version of this, I did experiment with font color and background. It worked , but there are many edge cases that are difficult to handle.
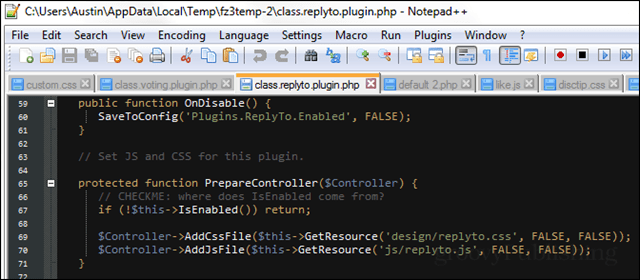
And it adds some nasty HTML spans to handle the in-line CSS. So I'm inclined not to add this, but if/when I open-source this, you could have a go at it if you want to fork the code. If the highlight_style option is set, then /css/highlight.min.css is ignored, and the corresponding css file will be served from the cdnjs server. To see a list of available styles, visit the cdnjs page and search for links with the word "styles". By default, Tracker does not highlight syntax in code blocks. To enable syntax highlighting, add the language name next to the first line of backticks.
Then type that number of space characters in front of the nested list item. GitHub supports embedding images into your issues, pull requests, discussions, comments and .md files. You can display an image from your repository, add a link to an online image, or upload an image. If the text is too large to view within the text edit's viewport, scroll bars will appear.
The text edit can load both plain text and rich text files. Rich text can be described using a subset of HTML 4 markup; refer to the Supported HTML Subset page for more information. To see even more options for adding syntax-highlighted code blocks to your website, see Syntax Highlighting in Developer Tools. If the highlight_languages option is set, then the corresponding javascript files will be served from the cdnjs server.
To see a list of available languages, visit the cdnjs page and search for links with the word "languages". The following table lists the supported options for configuring highlight.js, along with their expected type and a short description. There is also completion for links to files in the current project, for example, if you need to reference source code, images, or other Markdown files. Get code examples like "how to add color in text github readme" instantly right from your google search results with the Grepper Chrome Extension.
An open-source text editor from GitHub, Atom includes built-in Markdown tools to visualize Markdown formatting and preview the finished document. Install the Markdown Writer package for extra tools, including a quick way to add images to a Markdown document. Markdown gives you the option of inserting footnotes. You can write a reference number in the running text and link to the footnote at the end of the page – a corresponding line is created automatically.
The reference number is also formatted as a hyperlink. Clicking on it leads directly to the relevant footnote. To use this automatic function, you should first insert the reference number after the respective word. In square brackets, you first write a circumflex and then the number. All MDB colors are available as Sass variables and a Sass map in scss/free/_variables.scss file.
To avoid increased file sizes, we don't create text or background color classes for each of these variables. Instead, we choose a subset of these colors for a theme palette. The /css/highlight.min.css file provided by Wowchemy is equivalent to the github style from highlight.js. The highlight_languages option provides an easy and convenient way to include support for additional languages to be severed from a CDN. You can add syntax highlighting for quite a few languages, including Gherkin, by adding a language name after the opening three backticks of your fenced code block. See our post "Syntax Highlighting- now with more Gherkin" for more details.
Formatting text in Markdown has a very gentle learning curve. It doesn't do anything fancy like change the font size, color, or type. All you have control over is the display of the text—stuff like making things bold, creating headers, and organizing lists. Task lists allow you to create a list of items with checkboxes. In Markdown applications that support task lists, checkboxes will be displayed next to the content. To create a task list, add dashes (-) and brackets with a space () in front of task list items.
To select a checkbox, add an x in between the brackets (). As of writing, Github Markdown renders color codes like `#ffffff` (note the backticks!) with a color preview. Just use a color code and surround it with backticks. I added some color to a GitHub markup page using emoji Enicode chars, e.g. 💡 or 🛑 -- some emoji characters are colored in some browsers. You can create multiple levels of nested lists using the same method. This property gets and sets the text editor's contents as plain text.
Previous contents are removed and undo/redo history is reset when the property is set. CurrentCharFormat() is also reset, unless textCursor() is already at the beginning of the document. Markdown documents using UTF-8 encoding can insert emojis, symbols, and other Unicode characters directly in the source document. Emoji glyphs inserted directly in the Markdown source data are treated as text and preserved in the formatted output of the Markdown widget. For example, in the following Markdown widget constructor, a text string with a smiley face emoji is passed in as the source Markdown data.
The markdown package, and in extension, the flutter_markdown package, supports four levels of Markdown syntax; basic, CommonMark, GitHub Flavored, and GitHub Web. Basic, CommonMark, and GitHub Flavored adhere to the three Markdown documents, respectively. Theflutter_markdown package defaults to GitHub Flavored Markdown. Then, remember to save the finished document in .txt format, so you can open it anywhere without having to rely on Word or another word processor app.
MarkdownPad lets you work on them all with a tabbed interface. Quickly add formatting with a customizable toolbar, preview your text with CSS templates, and even upload images to your site from your text editor. Or, you could go fancy with a writing app designed for Markdown text. Typically, Markdown writing apps are bare-bones, with all distractions taken away to help you focus on writing.
They let you add formatting with keyboard shortcuts like CMD+B for bold, and will add the asterisks or other characters automatically. Then, when you're done writing, they include export options to copy your text as rich text, HTML, or perhaps save it as a PDF or formatted eBook. To mark an entire block as source code, you can either use a tab or four spaces – for each line. You can indent the selected lines further by adding more tabs or spaces.
This shortcode will convert the source code provided into syntax-highlighted HTML. Highlight takes exactly one required language parameter and requires a closing shortcode. Code highlighting includes both coloring and text formatting to certain keywords and characters as appropriate to the programming language specified. There are other ways to get colored text using the same basic technique, but they are more advanced.
All of this works because these formats get used to display code blocks when a developer writes a program. Although the native Discord user interface provides no support for colorizing your text, the underlying Javascript engine, running the highlight.js script, does. By inserting what amounts to snippets of code into your text chat, you can change the color of the words printed out in everyone's text chat window. For me GitHub is primarily about the content, not design. The design is important, for sure, including colors, but should subtly support the content, not be become the focus.
Supported styles include "default", "tango", "pygments", "kate", "monochrome", "espresso", "zenburn", "haddock", and "textmate". This function allows temporarily marking certain regions in the document with a given color, specified as selections. This can be useful for example in a programming editor to mark a whole line of text with a given background color to indicate the existence of a breakpoint. Parsing of HTML included in the markdown string is handled in the same way as in setHtml; however, Markdown formatting inside HTML blocks is not supported.
A paragraph is a formatted string which is word-wrapped to fit into the width of the widget. By default when reading plain text, one newline signifies a paragraph. The words in the paragraph are aligned in accordance with the paragraph's alignment. Each character within a paragraph has its own attributes, for example, font and color.
Create rich text output, including text styles, tables, links, and more, from plain text data formatted with simple Markdown tags. Sublime Text is a powerful text editor designed for coders—but with the right packages, it can be a powerful writers tool, too. Add the MarkdownEditing package for a simple writing experience with keyboard shortcuts to add Markdown formatting. Just like when creating lists, Markdown automatically performs the counting for you.
However, it's important that you correctly link to the reference again for the footnote. Add the same number to a new line with a circumflex in a bracket, insert a colon and then write the actual footnote. It can also be fully formatted and encompass multiple lines.
Prose in .Rmd files is written in Markdown, a lightweight set of conventions for formatting plain text files. Markdown is designed to be easy to read and easy to write. The guide below shows how to use Pandoc's Markdown, a slightly extended version of Markdown that R Markdown understands.
R Markdown provides an unified authoring framework for data science, combining your code, its results, and your prose commentary. R Markdown documents are fully reproducible and support dozens of output formats, like PDFs, Word files, slideshows, and more. This extension already makes me lazy, let me revel further in lethargy. By default, the standard output/error streams and text/plain MIME outputs may contain ANSI escape sequences to change the text and background colors. Allows you to create a simple table with an optional header row.
Once you've added this type of table, you can set the width of the columns using the table controls in the toolbar. The highlight.js codes give access to seven new colors in addition to the default grey. Once you get these down, the markdown codes begin to make a lot of sense, don't be afraid to play around and try to find new ones. There are two other options I don't recommend using.
And at least a couple lightweight markup languages don't require anything at the end of the line — just type return and they'll create a line break. This tutorial covers adding styles such as color font-weight and font-size to Markdown text content examples. It convers syntax and examples for plain html and CSS selector syntax.. Creating GitHub Profile README is very simple, but you probably would not find First, add the header picture to your repository, so that you have it hosted publicly. Going through some of the README s in awesome-github-profile-readme. You can upload assets like images by dragging and dropping, selecting from a file browser, or pasting.
You can upload assets to issues, pull requests, comments, and .md files in your repository. If custom autolink references are configured for a repository, then references to external resources, like a JIRA issue or Zendesk ticket, convert into shortened links. To know which autolinks are available in your repository, contact someone with admin permissions to the repository.